Introduction
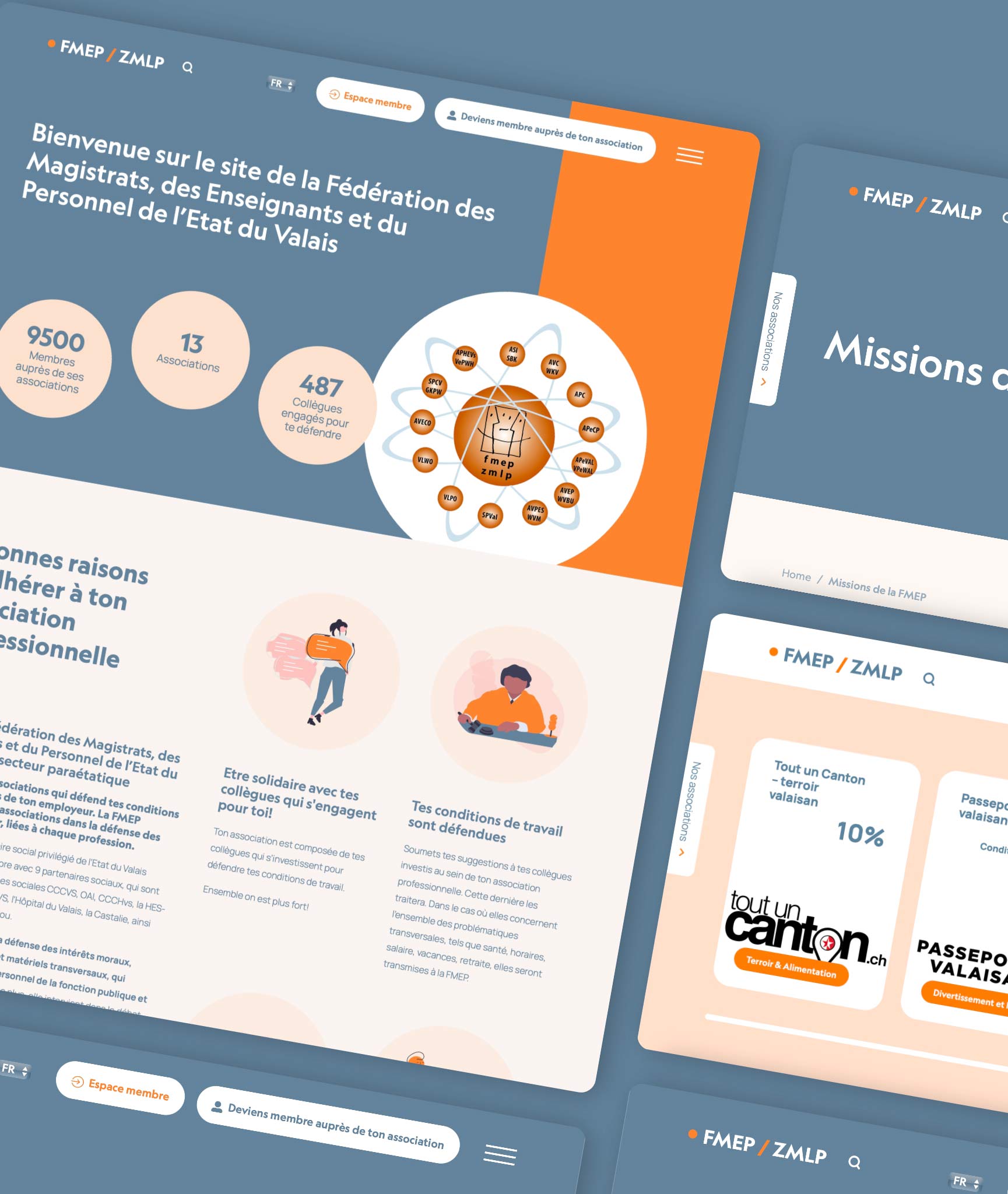
Le site de la FMEP montrait des signes de vieillissement et présentait des lacunes significatives. Son interface utilisateur n'était pas suffisamment conviviale, et il était temps de lui donner un nouveau souffle. Nous avons répété le processus pour cinq autres associations, dont la FMEP en est la faitière.

01. Objectifs et stratégie
L'objectif principal de la FMEP était de disposer d'une nouvelle plateforme permettant de centraliser les diverses offres destinées à ses membres, ainsi que de les diffuser efficacement sur les sites web des cinq autres associations partenaires. La stratégie sous-jacente consistait à concevoir un site intuitif, favorisant une navigation fluide pour les membres existants et potentiels, afin qu'ils puissent accéder plus aisément aux informations recherchées.
02. ÉTUDE UX
Une étude UX approfondie a été réalisée pour comprendre les besoins, les attentes et les préférences des utilisateurs de la FMEP. En analysant l'interface existante, nous avons identifié des points d'amélioration, puis avons conçu des prototypes pour optimiser l'ergonomie. Des tests utilisateurs ont fourni des retours essentiels, permettant des ajustements.
Les principaux éléments de l'étude UX comprenaient :
- Recherche de personas : Identification des profils types des membres ou des personnes interessées de devenir membre, en tenant compte de leurs besoins, de leurs motivations et de leurs préoccupations.
- Analyse du parcours utilisateur : Étude du cheminement des membres, de leur arrivée sur le site jusqu'à la découverte des offres disponibles, ainsi que de l'utilisation du module pour proposer des améliorations, etc. Cette analyse vise à repérer les points de friction et à identifier les opportunités d'amélioration.
- Conception centrée sur l'utilisateur : Développement de wireframes et de prototypes interactifs basés sur les résultats de l'étude UX, en mettant l'accent sur une expérience utilisateur fluide et convaincante.
- Tests utilisateurs : Réalisation de tests pour évaluer la nouvelle expérience digitale, recueillir des commentaires et apporter des ajustements en conséquence.


03. Développement de la plateforme
Le développement du site web a débuté par une analyse approfondie des besoins de l'association ainsi que de leurs membres actuels et futurs. L'équipe de développement a ensuite conçu une plateforme conviviale, offrant une solution simple et efficace.
Les deux fonctionnalités principales de la plateforme sont les suivantes :
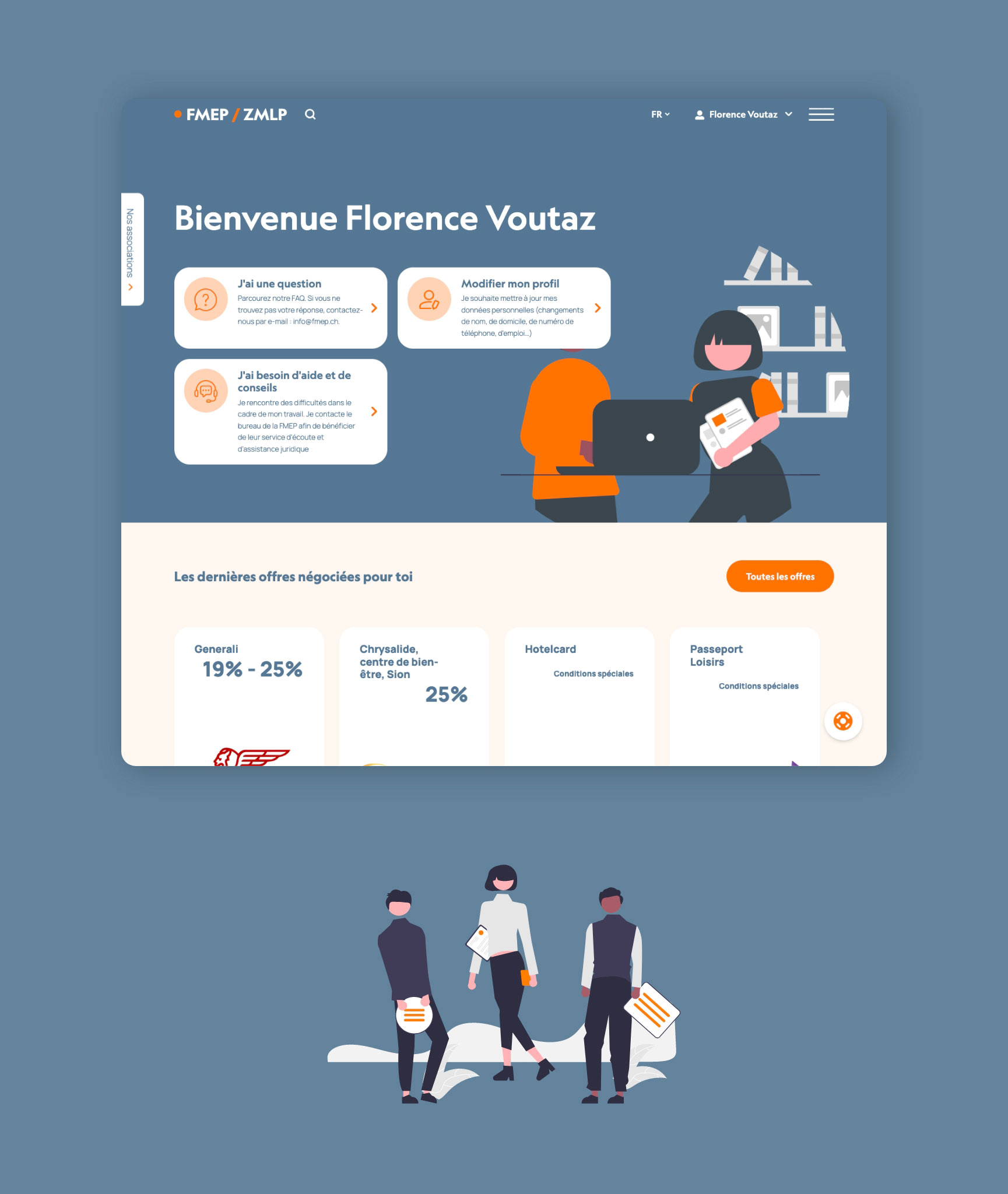
- La création de compte pour les membres.
- La possibilité de publier simultanément des offres, des actualités et d'autres contenus sur plusieurs sites partenaires.
- La gestion des dossiers visibles par les membres en fonction de leurs rôles ou responsabilités.
- Un module pour pouvoir y mettre des suggestions d'amélioration avec un système de votation.
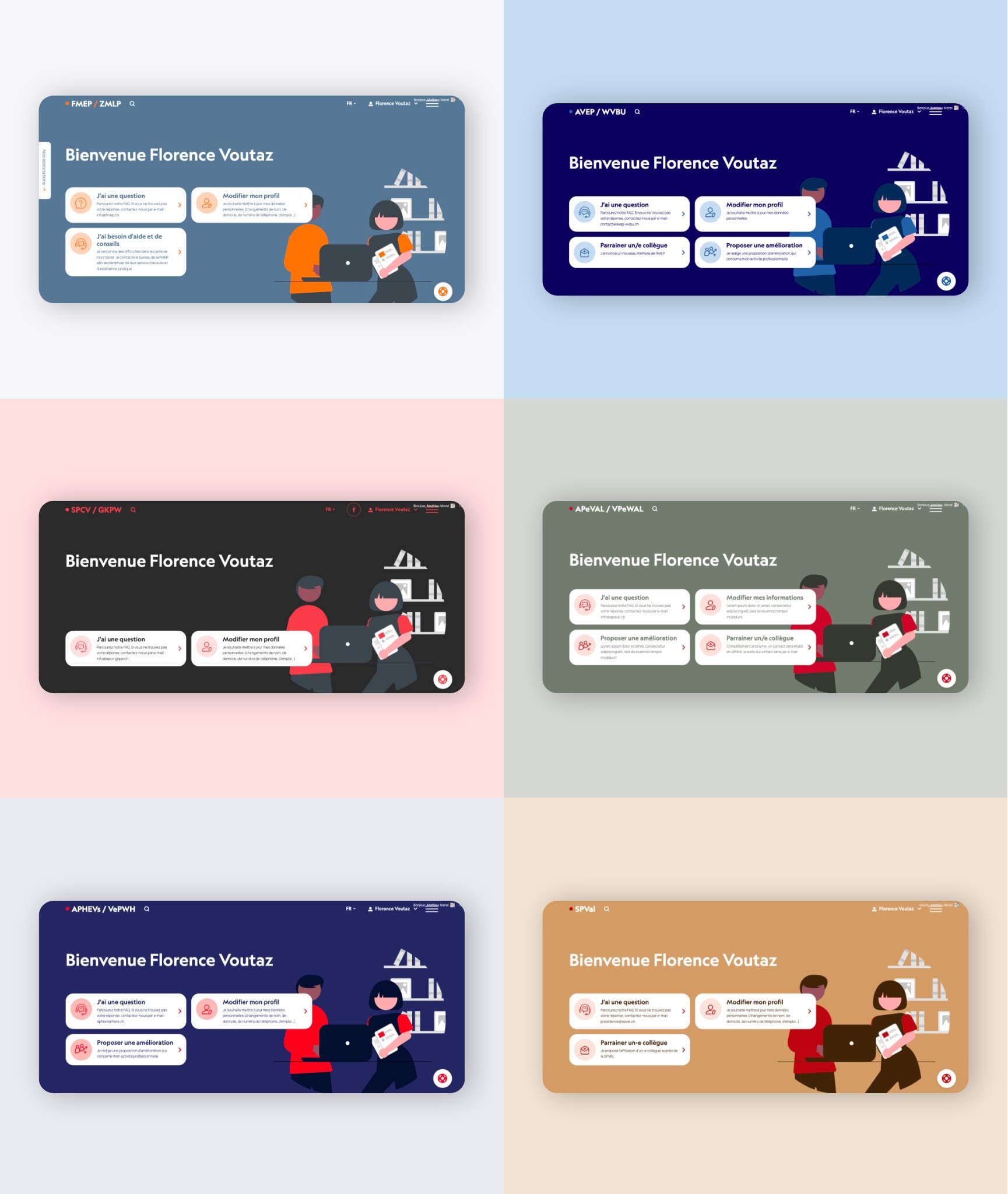
04. Duplication
Après avoir créé le site pour la FMEP, nous l'avons dupliqué pour les sites des cinq autres associations, en adaptant chacun à leurs couleurs respectives.

Conclusion
En repensant l'expérience utilisateur, en simplifiant la gestion des offres et en créant un espace dédié aux membres, nous avons contribué à renforcer l'efficacité de ces organisations dans leur mission commune. La nouvelle plateforme va permettre également de moderniser leur présence en ligne.
